I'm halfway through another layout-a-day and so far I'm on track. I think this is my ninth LOAD - wow, hard to believe! It took me a couple of times to catch on, but since the third one I've managed to at least complete all of the layouts within the month (although a few times I had to play catch-up at the end of the month). Anyhow, that's a lot of layouts!
The question often comes up in different forums about how to organize all of those layouts. For me what has worked so far is to just put my layouts into albums as I create them, so there's no particular rhyme or reason to each album. For the most part that has worked for me. But occasionally I want to find an older layout, and as the number of layouts grows, it's becoming harder and harder to remember when or for what purpose I made that layout and therefore where to find it.
So I'm starting to rethink that "organization" strategy. I'm considering rearranging my old layouts to group them by subject and loosely chronologically. It's a daunting task, though, and one I'm not sure how to tackle.
Because of this, I'm really excited about a new class that Debbie Hodge is offering at Get It Scrapped called Curated Albums. The class involves taking your best pages from the past, curating more stories, and filling in the details with new layouts, then putting them all together in a manageable-sized book. It sounds like a great way for me to deal with my hodgepodge of layouts and try to make sense of them.
This class is being offered separate from the regular Masterful Scrapbook Design membership. It runs for four weeks, starting November 4, with new class materials and also a live "office hours" session (my favorite part!) each week. Registration is open until November 9 , but the class is on sale this weekend! - 33% off through Monday, October 20.
For more information about the class and/or to register, click here. If you still have questions, you can leave a comment here and I'll try to get the answer for you, or you can go directly to the source - check out this thread on the Get It Scrapped website forum.
...sharing my thoughts on my family, my life, my scrapbooking, my photography, and sometimes just my memories.
Saturday, October 18, 2014
Friday, September 19, 2014
More layouts at Get It Scrapped (I love that place!)
I love being part of the creative team at GetItScrapped.com. We have the most awesome assignments - ones that often stretch me out of my comfort zone. Over the past week or so I've had two layouts in the posted blog articles.
The first assignment was right up my alley - making a two-page layout with a grid on one side. (Check out the article here.)
 I love to use lots of photos on a layout, and this is a great design for that. It makes it so easy to display several photos in an organized way. One the first side I showcased two focal point photos that sort of "summarize" the layout, and then the grid of photos act as supporting elements.
I love to use lots of photos on a layout, and this is a great design for that. It makes it so easy to display several photos in an organized way. One the first side I showcased two focal point photos that sort of "summarize" the layout, and then the grid of photos act as supporting elements.
When making a two-page layout, it helps if you can unify the two sides in some way. Of course, the photos themselves act as connectors. But in addition to that I used a strip of the Minnesota paper, flipped to the back side, along the far edge of the second page to bring the two pages together with common colors and words. I also left a strip of the kraft cardstock all the way across the top. Finally, I used common elements (arrows and hearts) and pops of color (silver) on both sides to tie everything together.
Just a tip: I only had one piece of the Minnesota paper, and I've had it for awhile, so I knew I couldn't find more. To make it work across two pages, I cut a strip off the top and flipped it to the back side (the repeated "Minnesota" was more prominent on that side). I used the same solid color (kraft) cardstock on both pages and mounted the main paper on the left hand side (which also gave it more stability since it was thin paper) and put the strip along the edge on the right hand side.
The second assignment stretched me a lot more. I was to make a layout with a "curated natural history style" - something like you would find in a natural history museum or a botanical encyclopedia. As the blog article says, "think of Dr DooLittle’s library, and you get the idea."
Most of these, of course, have very natural, muted tones and a bit of a romantic feel, unlike the bright colors and/or more masculine feel of most of my scrapbook pages, and herein was the challenge for me. Add to that the fact that it was a page about hiking with Nate, and you get the picture - I didn't want it looking too feminine.
I looked through my stash and pulled out some rather old papers from Pink Paislee for this one, and I think they worked perfectly! The muted background and vintage nature blocks give a curated feel to the page, but the brown and green tones keep it from becoming too feminine. The wood veneer embellishments from Studio Calico and especially the wood "cookie" also help and work well to keep a light, airy, natural feel but they also support the story of the page.
The script title further supports the style of the page, but coloring it a darker green keeps it from being too feminine, and the use of the small circles in the subtitle (I love those little letters that I found in the dollar section at Target!) give subtle substance to the title.
I love both of these layouts! Hope you do too :)
Leave me a comment and let me know what you think. What are your go-to styles? What are some of the styles that you find difficult? What are some scrapbooking challenges that push you outside your comfort zone?
The first assignment was right up my alley - making a two-page layout with a grid on one side. (Check out the article here.)
 I love to use lots of photos on a layout, and this is a great design for that. It makes it so easy to display several photos in an organized way. One the first side I showcased two focal point photos that sort of "summarize" the layout, and then the grid of photos act as supporting elements.
I love to use lots of photos on a layout, and this is a great design for that. It makes it so easy to display several photos in an organized way. One the first side I showcased two focal point photos that sort of "summarize" the layout, and then the grid of photos act as supporting elements.When making a two-page layout, it helps if you can unify the two sides in some way. Of course, the photos themselves act as connectors. But in addition to that I used a strip of the Minnesota paper, flipped to the back side, along the far edge of the second page to bring the two pages together with common colors and words. I also left a strip of the kraft cardstock all the way across the top. Finally, I used common elements (arrows and hearts) and pops of color (silver) on both sides to tie everything together.
Just a tip: I only had one piece of the Minnesota paper, and I've had it for awhile, so I knew I couldn't find more. To make it work across two pages, I cut a strip off the top and flipped it to the back side (the repeated "Minnesota" was more prominent on that side). I used the same solid color (kraft) cardstock on both pages and mounted the main paper on the left hand side (which also gave it more stability since it was thin paper) and put the strip along the edge on the right hand side.
The second assignment stretched me a lot more. I was to make a layout with a "curated natural history style" - something like you would find in a natural history museum or a botanical encyclopedia. As the blog article says, "think of Dr DooLittle’s library, and you get the idea."
Most of these, of course, have very natural, muted tones and a bit of a romantic feel, unlike the bright colors and/or more masculine feel of most of my scrapbook pages, and herein was the challenge for me. Add to that the fact that it was a page about hiking with Nate, and you get the picture - I didn't want it looking too feminine.
I looked through my stash and pulled out some rather old papers from Pink Paislee for this one, and I think they worked perfectly! The muted background and vintage nature blocks give a curated feel to the page, but the brown and green tones keep it from becoming too feminine. The wood veneer embellishments from Studio Calico and especially the wood "cookie" also help and work well to keep a light, airy, natural feel but they also support the story of the page.
The script title further supports the style of the page, but coloring it a darker green keeps it from being too feminine, and the use of the small circles in the subtitle (I love those little letters that I found in the dollar section at Target!) give subtle substance to the title.
I love both of these layouts! Hope you do too :)
Leave me a comment and let me know what you think. What are your go-to styles? What are some of the styles that you find difficult? What are some scrapbooking challenges that push you outside your comfort zone?
Tuesday, September 2, 2014
PRT - how cool is this?!?
I was so honored to be invited to be a guest on Paperclipping Roundtable today - how cool is that? I've been a long time listener, so I was thrilled to be a panelist. The subject was scrapbooking as an empty nester. The discussion with Noell, Izzy, Sue Althouse, and Kelly Sill was great, and we had so much fun.
There were two layouts in particular that I referenced. The first, "Lemonade and Massages" (the source for the epidode's title) is definitely a favorite of mine. The photo is mediocre, but the story is priceless! (I tell about it on the show.)
One of the other things I talked about was my monthly family project. Each month, on a random day, I ask each of my family members to send me a photo showing something about their day - their view at work, something they're doing, somewhere they are. I then scrapbook the photos. Right now the layouts are together in an album of recent layouts, but I like Noell's idea of putting them in an album of their own. Here's the layout I did for June:
Bottom line from the podcast: Life does go on when our kids leave the nest - it can be tough, but it can also be good. Change is inevitable. We can't, and really don't want to, keep our kids young forever. They will grow up, so we just need to look for the positive and move forward.
There were two layouts in particular that I referenced. The first, "Lemonade and Massages" (the source for the epidode's title) is definitely a favorite of mine. The photo is mediocre, but the story is priceless! (I tell about it on the show.)
One of the other things I talked about was my monthly family project. Each month, on a random day, I ask each of my family members to send me a photo showing something about their day - their view at work, something they're doing, somewhere they are. I then scrapbook the photos. Right now the layouts are together in an album of recent layouts, but I like Noell's idea of putting them in an album of their own. Here's the layout I did for June:
Bottom line from the podcast: Life does go on when our kids leave the nest - it can be tough, but it can also be good. Change is inevitable. We can't, and really don't want to, keep our kids young forever. They will grow up, so we just need to look for the positive and move forward.
Friday, May 30, 2014
Excited for the year ahead...
I am so excited to be continuing for another year on the Get It Scrapped creative team. The women I work with are so talented and creative and inspiring! The articles on the blog are super informative, and the community on the forums is so kind and welcoming. It's a great place to get educated and form friendships at the same time. Check out the announcement at Get It Scrapped, and while you're at it, visit the blogs of my teammates (many of them are MUCH more prolific bloggers that I!)
Ronnie Crowley | Sian Fair | MarciaFortunato (that's me!)| Jett Hampton
To welcome the new CT team members and get to know them a bit better, pop over to the Get It Scrapped Forums and join in on the CT Trivia contest. (scroll down to CT Celebration, then click on the various CT Trivia subjects).
We'll have a few rounds of CT trivia going on throughout the weekend to help you get to know our team a little better. And thanks to current team member Amanda Robinson of Amanda Robinson Studio and team alumnus, Jana Morton of Pixels2Passion we've got some fabulous prizes for a few lucky winners.
Get It Scrapped has also joined Instagram, so to kick off the "new year" they're having a photo challenge. It's nice, because it's not necessarily a daily thing, but one that you can do when you have time throughout the month - sort of a scavenger hunt! And there's a prize for one lucky participant :) Check it out here: http://debbiehodge.com/home/wp-content/uploads/2014/05/GISPhotoChallenge01.pdf
The blog at Get It Scrapped is free, but there is also a membership available which gets you access to all of their incredible classes at Masterful Scrapbook Design. Whether you're a new OR experienced scrapbooker, if you want to take your design skills to a new level this is definitely the place to learn - so much information presented in a really easy-to-learn manner! AND if you sign up by June 2nd there's a special offer.
Check out all of the details for everything going on at Get It Scrapped.
We'll have a few rounds of CT trivia going on throughout the weekend to help you get to know our team a little better. And thanks to current team member Amanda Robinson of Amanda Robinson Studio and team alumnus, Jana Morton of Pixels2Passion we've got some fabulous prizes for a few lucky winners.
Get It Scrapped has also joined Instagram, so to kick off the "new year" they're having a photo challenge. It's nice, because it's not necessarily a daily thing, but one that you can do when you have time throughout the month - sort of a scavenger hunt! And there's a prize for one lucky participant :) Check it out here: http://debbiehodge.com/home/wp-content/uploads/2014/05/GISPhotoChallenge01.pdf
The blog at Get It Scrapped is free, but there is also a membership available which gets you access to all of their incredible classes at Masterful Scrapbook Design. Whether you're a new OR experienced scrapbooker, if you want to take your design skills to a new level this is definitely the place to learn - so much information presented in a really easy-to-learn manner! AND if you sign up by June 2nd there's a special offer.
Check out all of the details for everything going on at Get It Scrapped.
Friday, February 7, 2014
A Non-digi-Scrapbooker's Guide to Creating your own Photo-a-Day template for January
My poor blog has been so sorely neglected, but I'm back for another LOAD (LayOut-A-Day) month and had several questions as to how I created my layout for Day 6. I started to leave a really long comment on Flickr, but then decided that it would work better if I could show a bit more, so it was a good excuse to get back to my blog! Here's my layout, so that you know where I'm heading:
First let me say, there are probably templates like this out on the internet somewhere. But honestly if you have even a little bit of knowledge on using Photoshop Elements (or Photoshop), it may be faster to create your own than to spend time searching! This is digi and pretty easy to create. I used Photoshop Elements 12 (PSE12), but this can definitely be done with earlier versions (unless you have a REALLY old one that doesn't use layers). And although I'm far from an expert, I was working in "Expert" mode (this might be unique to PSE12). I also turned on the grid and enlarged the view so I could see the top corner better.
1) I started with a 12x12 canvas. (File>New>Blank File, then chose 12"x12")
2) Using the rectangle tool, create one 2x2 square in the top left corner, then copy that square five more times. (Layer>Duplicate Layer>click OK - you can rename it here or later. There are shortcuts, too, but I want to keep this simple.)
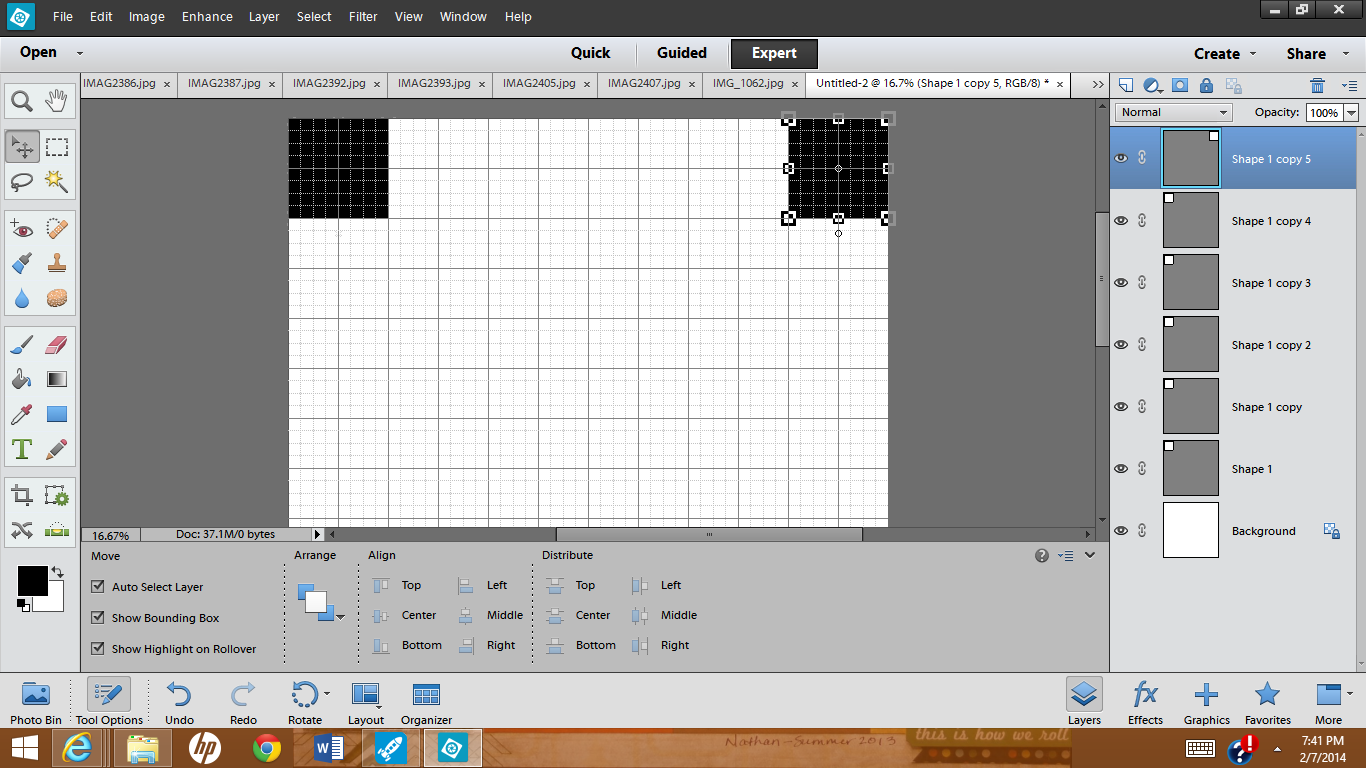
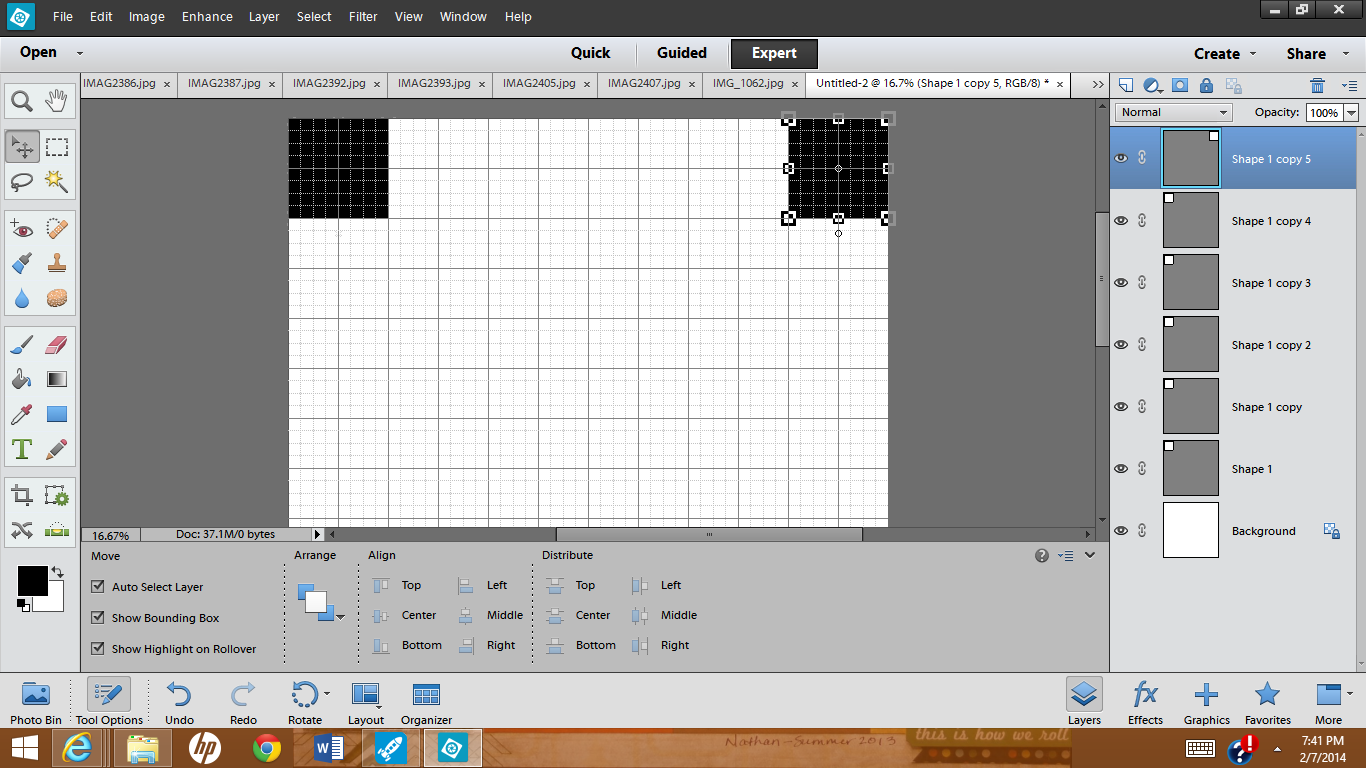
4) Select all six layers and copy those, then move the whole group below the first row.
5) Next select all twelve blocks and copy those again and move that group below the second row. You should now have four rows for photos.
6) Go back to the third row and copy those six blocks (so the colors are in the right order) and move them below the 4th row.
8) Once you have the basic template done, SAVE IT (in case you want to use it for next month!)
Then go and open the photos you want to put on your layout. (At this point you can also turn off the grid [Ctrl-'] since you won't really need it anymore...I didn't think of it until later.)
Then open the Photo Bin and single-click on the first photo you want and drag it up to your layout. (And yes, I'm shamelessly showing off pictures of my adorable 3-month-old grandson!!)
10) Repeat this process for all of the rest of the squares by clicking on a Layer (or block), selecting a photo from the Photo Bin, moving it onto the canvas, resizing the photo, and clipping it to the layer below.
You can actually fill in the squares in any order. Just select the layer you want and then move the photo in - Photoshop will automatically put the photo in a layer just above the one you've selected
.
I added my title (using the Text tool) and it was done!
Writing the directions took way longer than creating the layout! It looks long, but it's really quite simple, particularly if you know anything about PSE. And once you've created one template, you can adapt these directions to any size photo or grid that you want. I wish I could just show you, but I couldn't figure out how to create a video :/
Try it out and let me know what you think. If you have any questions, leave me a comment below and I'll try to help. I'm not super experienced with Photoshop, but I have worked with templates a bit and I'd be happy to share what I know.
First let me say, there are probably templates like this out on the internet somewhere. But honestly if you have even a little bit of knowledge on using Photoshop Elements (or Photoshop), it may be faster to create your own than to spend time searching! This is digi and pretty easy to create. I used Photoshop Elements 12 (PSE12), but this can definitely be done with earlier versions (unless you have a REALLY old one that doesn't use layers). And although I'm far from an expert, I was working in "Expert" mode (this might be unique to PSE12). I also turned on the grid and enlarged the view so I could see the top corner better.
1) I started with a 12x12 canvas. (File>New>Blank File, then chose 12"x12")
2) Using the rectangle tool, create one 2x2 square in the top left corner, then copy that square five more times. (Layer>Duplicate Layer>click OK - you can rename it here or later. There are shortcuts, too, but I want to keep this simple.)
3) Move the squares across the top of the canvas. And just to make sure they are lined up, selected all six and Align the Tops and Distribute using the Middle (horizontal centers). 

(at this point I renamed my layers just to make things easier for me).
4) Select all six layers and copy those, then move the whole group below the first row.
You now have two rows of 6 squares across.
At this point you may want to recolor alternating blocks with a different color - it's not really necessary, but it makes it easier to see exactly where you're adding the photos later on. (Make sure that blocks bordering each other are different colors, like a checkerboard.)
5) Next select all twelve blocks and copy those again and move that group below the second row. You should now have four rows for photos.
6) Go back to the third row and copy those six blocks (so the colors are in the right order) and move them below the 4th row.
(That last group of layers are probably in between rows 3 and 4 so you may want to move the layers to the top of the list - it's not critical, but easier to keep things straight. [The previous photo shows the layers already moved.])
7) And finally choose one block to put on the bottom row for the 31st photo.
8) Once you have the basic template done, SAVE IT (in case you want to use it for next month!)
Then go and open the photos you want to put on your layout. (At this point you can also turn off the grid [Ctrl-'] since you won't really need it anymore...I didn't think of it until later.)
9) To add your photos to the layout, start with the top block (the first layer above the background) and select that layer by clicking on the layer in the Layers Panel or by just clicking on the block in the layout.
Then open the Photo Bin and single-click on the first photo you want and drag it up to your layout. (And yes, I'm shamelessly showing off pictures of my adorable 3-month-old grandson!!)
Move it over the first square and resize it until it fits the way you want it to and click the green checkmark (or click the red circle thing if you want to start over with resizing it!). Finally you'll want to "Clip" this layer to the one below it - in PSE you can use Ctrl-G (Cmd-G on a Mac?). This isn't super important with the top row, but it will make a difference in lower rows if your picture isn't already square.
10) Repeat this process for all of the rest of the squares by clicking on a Layer (or block), selecting a photo from the Photo Bin, moving it onto the canvas, resizing the photo, and clipping it to the layer below.
(Here's where I finally thought to turn off my grid :P)
You can actually fill in the squares in any order. Just select the layer you want and then move the photo in - Photoshop will automatically put the photo in a layer just above the one you've selected
.
The last thing I did was select the background layer (all the way at the bottom of the list), chose the "bucket tool" and filled in the background with black.
I also wanted a thin border around the edge, so I switched back to the "move tool," selected ALL of the layers except the background (click on the first layer, then Shift-click on the last layer to select everything in between), and made the whole thing just slightly smaller and centered it on the canvas.
I added my title (using the Text tool) and it was done!
Writing the directions took way longer than creating the layout! It looks long, but it's really quite simple, particularly if you know anything about PSE. And once you've created one template, you can adapt these directions to any size photo or grid that you want. I wish I could just show you, but I couldn't figure out how to create a video :/
Try it out and let me know what you think. If you have any questions, leave me a comment below and I'll try to help. I'm not super experienced with Photoshop, but I have worked with templates a bit and I'd be happy to share what I know.
Subscribe to:
Posts (Atom)




.jpg)






















